no 'success', no 'failure' in my dictionary, just another day with "it" or without "it"
12/27/2012
風邪気味 in Curly Giraffe
風邪気味。
御多分にもれず。
はやりにのってます。
はやりといえば、Gmailの乗っ取りが流行ってますね。
昨日の午前中頃、
相方が、Googleから「誰かが不正にログインしようとしているのでブロックした」旨のメールが来た、とか言っていて、
ふんふん、へー、とか軽く聞いていたら、
夕方くらいにはなんかTwitterのTL上で軽めの騒ぎになっていて。
なんかあってからでは遅いので、
取り急ぎGoogleの二段階認証に移行しました。
ちょこちょこと、これまでシームレスに使えてたアプリやらWebサービスが認証を求めてくるけれど、
まぁ認証ステップも一回で済むのでやっておくに越したことはない。
さて、冒頭に貼った YouTube。
Curly Giraffe の Reach You。
自分のライブラリから Curly Giraffe の My Dear Friend がGeniusで発掘され、
それがあまりに今の自分の波長にぴったりと合った。
改めて彼のいろんな曲を聴いてみたら、これが素晴らしい。
月に一度くらい、できれば3度くらいはあると嬉しい、
素晴らしいアーティストを発見した時の
この心躍る最高にわくわくする、
自分の大好きな瞬間のひとつ。
まだまだ聴いてみる曲とアルバムがいっぱいあるよ!
How happy it is!!
12/26/2012
ほぼ日手帳2013が届いたよ!

待ちに待ったとはこのことよ。
来年のほぼ日手帳、さてどれにしようかと選びはじめたのは
一体どれくらい前のことだったか。
そんなひとりしみじみした振り返りはあとでじっくり浸るとして、
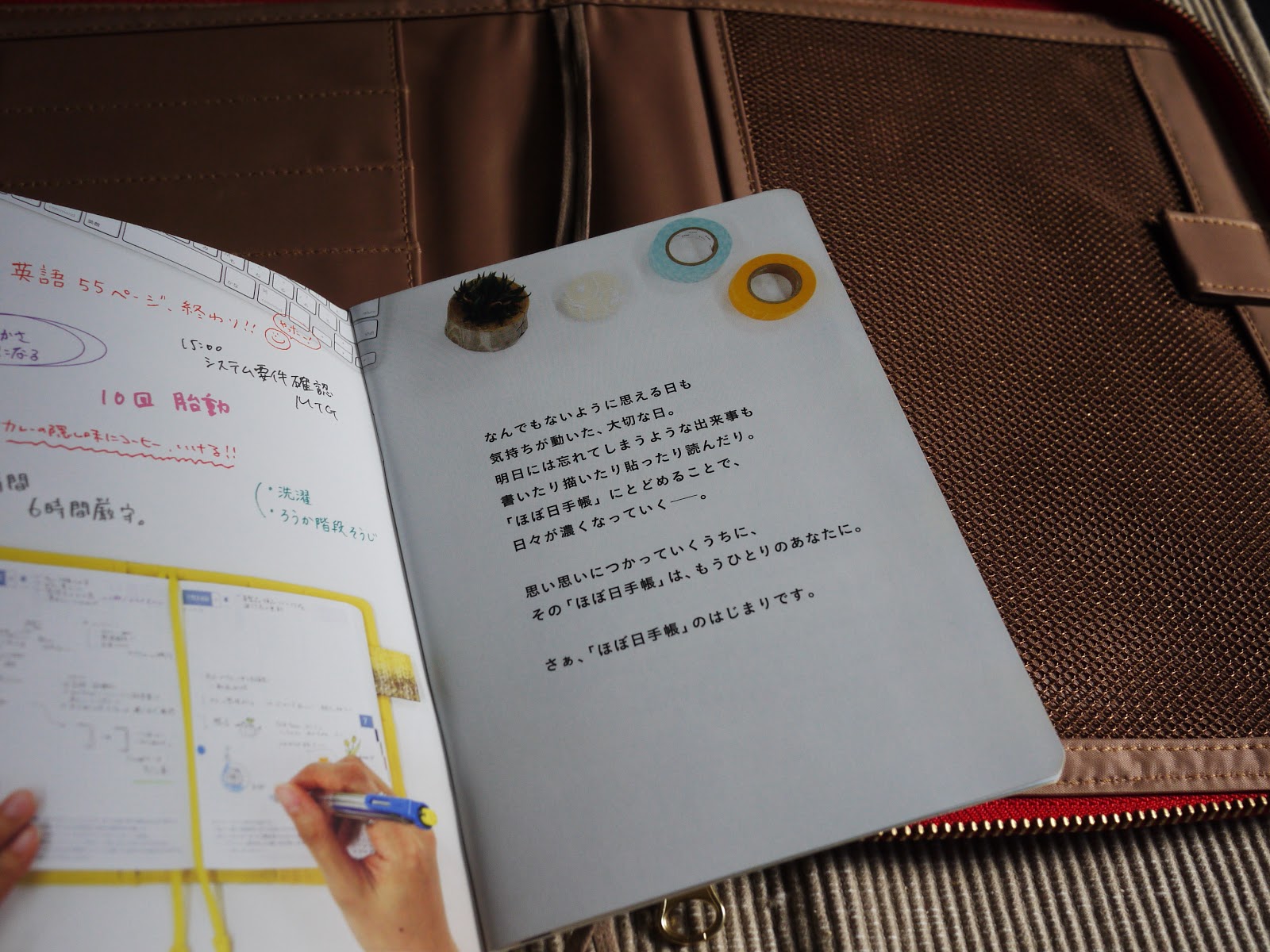
ようやく今日、ほぼ日手帳2013が届いたよ!(∩´∀`)∩ワーイ
 |
| 開封の儀。 |
おおおおおお
2008年から、すっかりファンになっているほぼ日手帳。
2012年の今年から、文庫本サイズのオリジナルではなくB5サイズのカズンを選び、
自宅オフィスの机に置いて、ライフログの母艦のように利用する、
という新しいスタイルを模索しました。
まだスタイルは絶賛模索中、ではあるものの、
2013年も迷わずカズンに。
…なんだけど、カズン買うって決めてるにも関わらず、
オリジナルもいいよね~、あ、でもでも、Weeksとかも、素敵じゃん?
なんて、もう一ヶ月以上(もっとかな?)はぐだぐだと迷って悩んでを、すっかり楽しんだ。
なんて、もう一ヶ月以上(もっとかな?)はぐだぐだと迷って悩んでを、すっかり楽しんだ。
ロフトにも、渋谷ヒカリエに一時あったほぼ日ストアにも、
何度も足を運び手に取り、またまた足を運び手に取り…。
10月に入ったくらいかな?「これはっ!!!!」と思ったものに出会ったものの、
なんともうその時点で完売という…
あんなに見ていたのに… (>_<)
また暇さえあればカバーラインアップを眺めてやっぱりにんまりする日々を送り、
 |
| ファブックカバー ロキャロン ・Holyrood Diamond(カズン) ほぼ日手帳2013より |
ブリティッシュな感じで、素敵すぎる。
実際はもっとパープル寄りだと思うけど。
実際はもっとパープル寄りだと思うけど。
そして11月。
ようやく販売開始。
…販売が開始されたものの、
なんか「…でも、ちょっと私には、高…、くない…?」みたいな感じになりw
なんか「…でも、ちょっと私には、高…、くない…?」みたいな感じになりw
またまた暇さえあれば飽きずに眺め続ける日々がやってきて、
するとすると、
やっぱかわいいよね〜、
なんて思いつつオレンジレッド↑を見ていると、
ロフトで実物をさわさわした時の、
オレンジレッドのリネンの質感の気持ちよさ、
この記憶が
日々を重ねるごとに私のなかで存在感を増してきて…、
やっぱかわいいよね〜、
なんて思いつつオレンジレッド↑を見ていると、
ロフトで実物をさわさわした時の、
オレンジレッドのリネンの質感の気持ちよさ、
この記憶が
日々を重ねるごとに私のなかで存在感を増してきて…、
めでたく再販売が開始され、もうそのタイミングを逃すものかとばかりに、ぽちっとやりました。
12/20/2012
簡易カスタマイズをした Google Form を Webサイトに埋め込む
Google Doc のフォームは非常に便利な上に、もちろん無料。
内々のミーティングについてやチーム内でのアンケートなどでは
フォーム作成で生成したページをそのまま利用することが多いのだけれど、
パブリックに開かれたWebサイトにそのまま掲載するのは、デザイン上少しためらわれるところ。
そこで、Webサイトのデザインに合わせて、簡単にカスタマイズしてみることに。
実は、カスタマイズの方法は、簡易的カスタマイズと、深めのカスタマイズがあるようです。
今回は、デザインよりも早くリリースすることが優先に思えたので、簡易カスタマイズをしました。
簡易カスタマイズをした Google Form を Webサイトに埋め込む
1. 通常通り、Embed用コードをコピーして貼り付け
<iframe src="https://docs.google.com/spreadsheet/embeddedform?formkey=(ID)" width="760" height="4200" frameborder="0" marginheight="0" marginwidth="0">Loading...</iframe>
↑ こんな感じ。
これだと、フォントや背景やらがデフォルトのままで、ブログからあまりに浮いてしまうので、
簡単にカスタマイズ。
2. フォントを変更する
src要素の最後、IDの直後に、パラメータを付与。
"&f=Verdana"
を追加するだけ。
Verdana 好き。
3. 背景を透過にする
これも同じく、パラメータの付与で。
"&bc=transparent"
これでOK。
↓ 仕上がり
<iframe src="https://docs.google.com/spreadsheet/embeddedform?formkey=(ID)&f=Verdana&bc=transparent" width="760" height="4200" frameborder="0" marginheight="0" marginwidth="0">Loading...</iframe>
Google Formの背景を変更したりcssでカスタマイズする方法 - Shinichi Nishikawa's blog にて、より詳しくパラメータの他の種類についても言及されていて参考になります。
あと、英語だけど、こちら(How do we do this?)も参考に。
深いカスタマイズってやつ(いつかやる)
深いカスタマイズはこちらを参照したものの、今回はcssをいじりたくなかったので、
参照のみでまた機会があればやってみようかと思います。
こっちだと、こんなふうに完全カスタマイズが可能な模様。
1. Google Doc のフォーム編集画面から、フッターにあるURLを右クリックし、ソースを表示させる
2. <form></form>で囲まれた部分をコピー
</form>の後からすぐはじまる、javascriptも、フィールドのバリデーションなので含めておく
3. タグやらcssやらをいじってカスタマイズ
そんな感じっぽい。次回トライ。
登録:
投稿 (Atom)